Personal Library



How it all started
The PersonalLibrary app was designed for readers who want to track their reading habits and enjoy detailed statistics about their collections.
Features
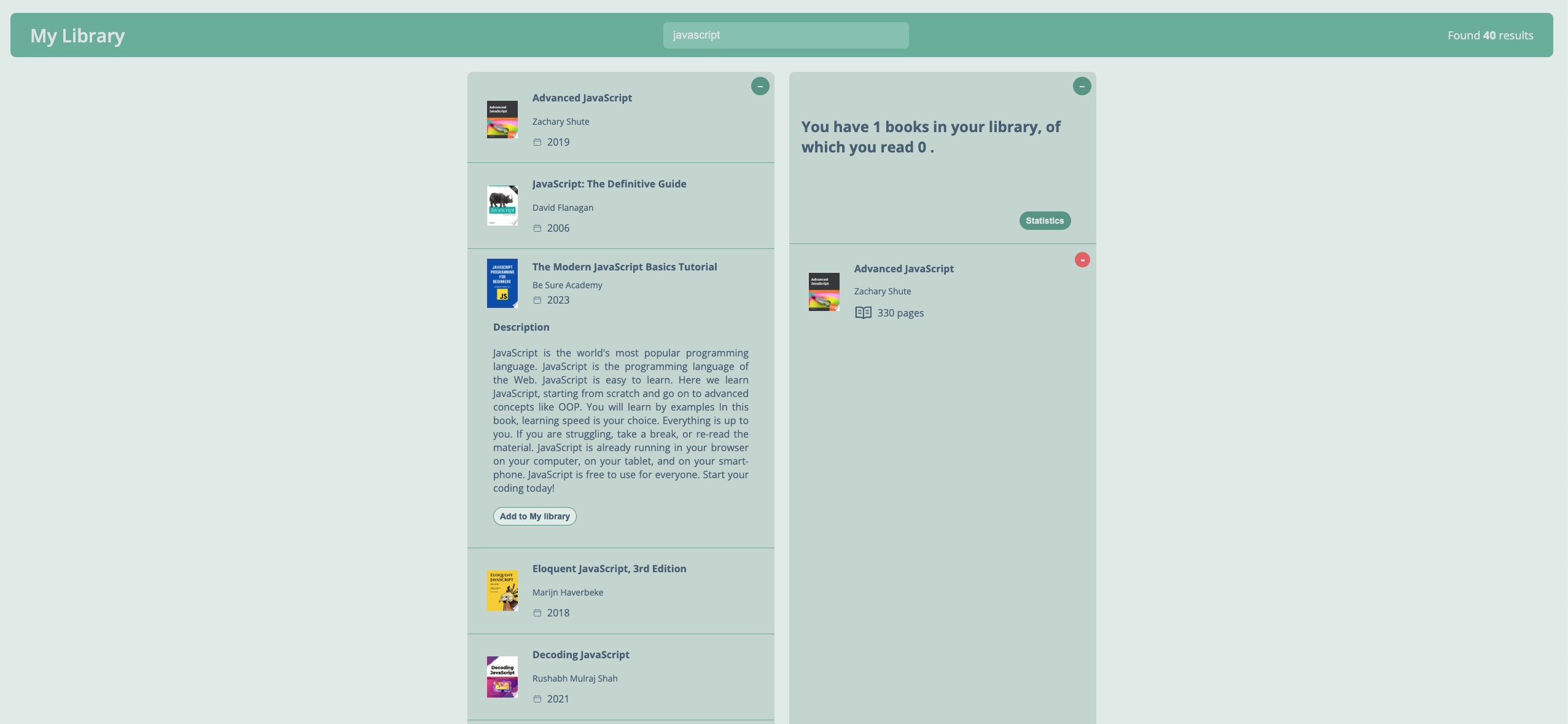
This web-based app enables users to search for books and add them to their online libraries, helping them keep track of their purchases and avoid buying duplicate titles.
User Interaction
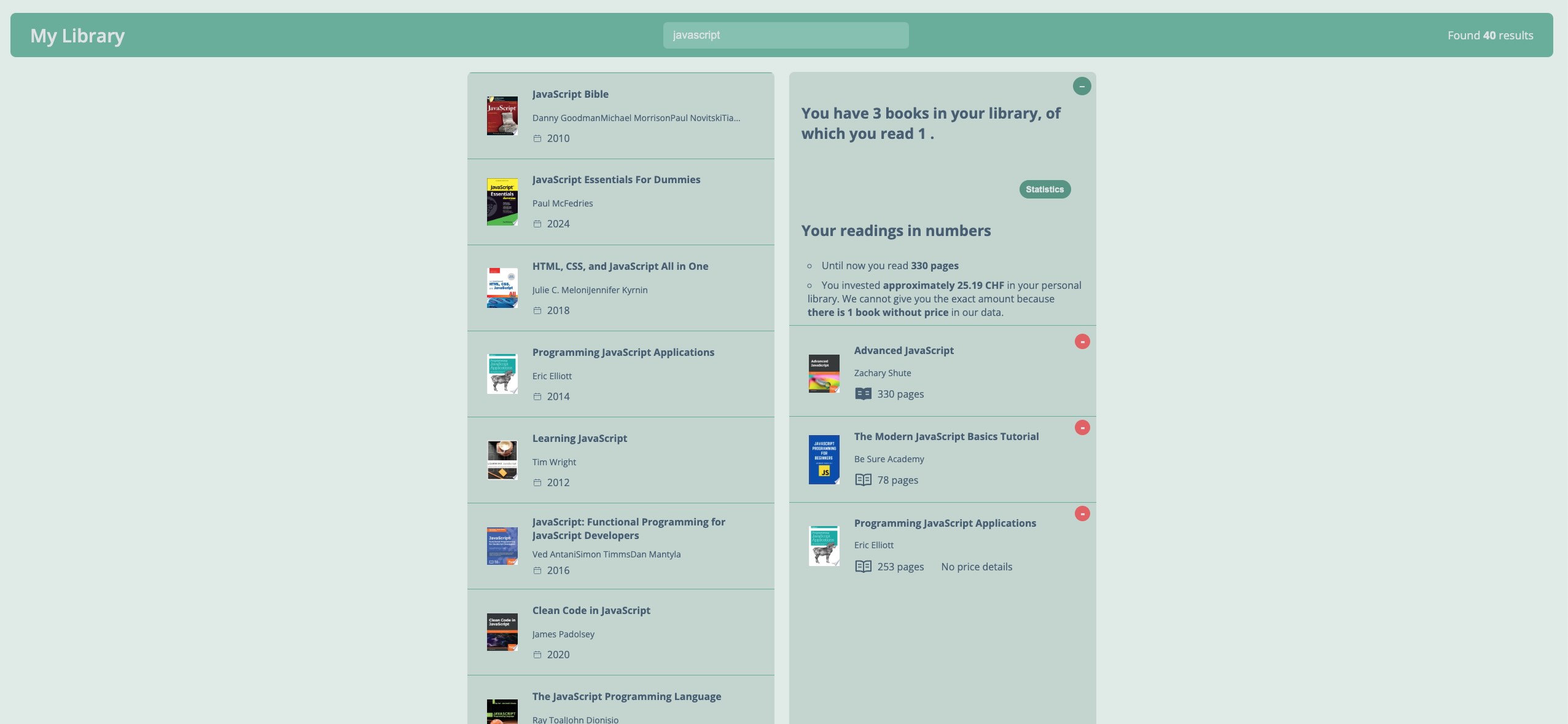
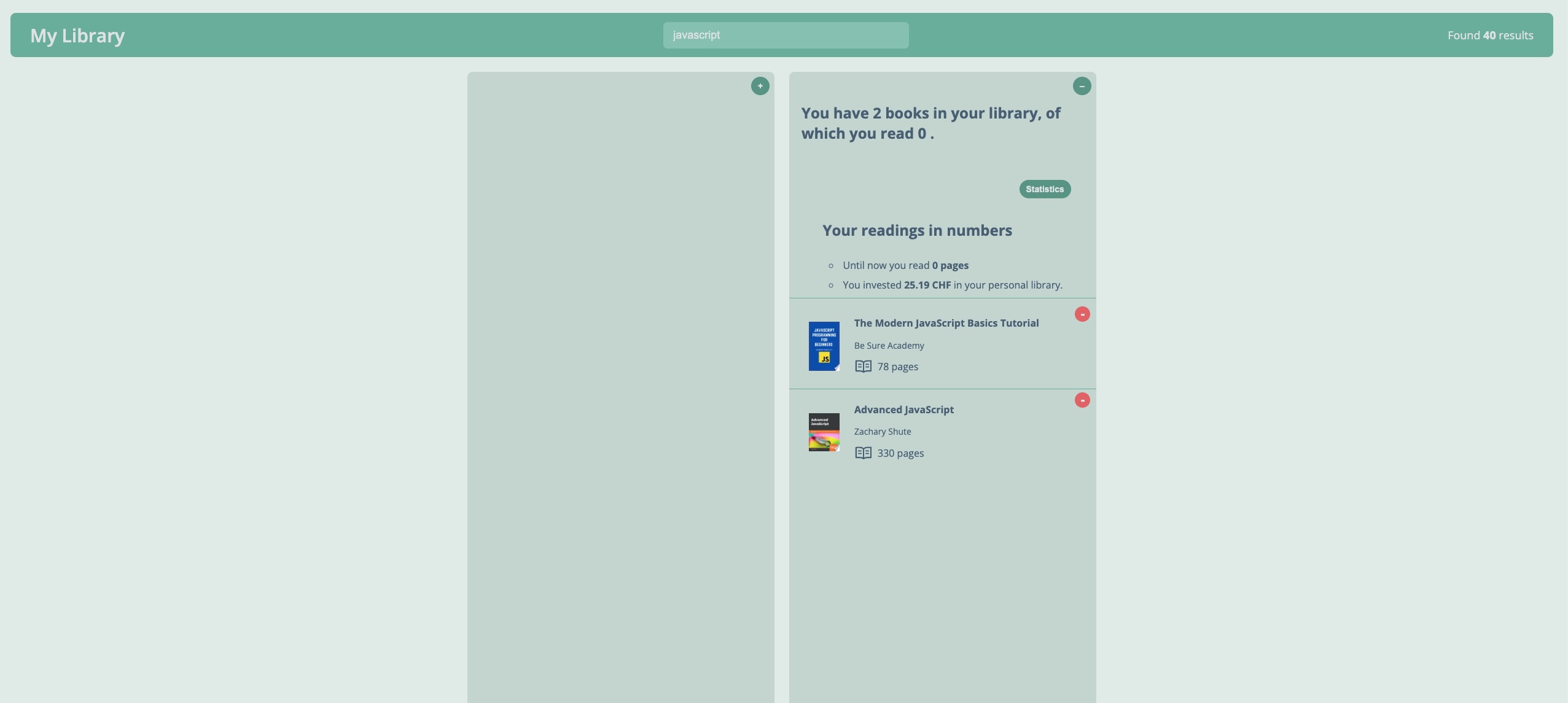
Readers can mark books as read or unread, with the app generating insightful statistics, including the number of books and pages read, as well as the total amount spent on books.
Data and Accuracy
By utilizing data from the Google Books API, MyLibrary ensures that users have access to accurate and up-to-date information.
Technologies/Frameworks/Libraries
- Javascript
- ReactJS
- React Testing Library
- Jest
- Git
Challenges and Solutions
One of the biggest challenges I faced in this project was state management. Initially, I managed state directly within individual components, but as the application became more complex, I realized that this approach was not scalable and led to difficult to maintain code. Next, I tried a "lifting state up" approach, centralizing state in parent components and passing data through props. While this improved state management to some extent, it introduced additional complexity and made the code structure hard to follow. Ultimately, I decided to implement React's Context API to handle global state management. This allowed me to efficiently share data and functionalities between components while keeping the code clean and organized.
Future Improvements
As the PersonalLibrary App was designed as a frontend app, the data is saved into localstorage. As a future improvement, I would consider creating user accounts and saving the data into a database. Also adding some filtering and sorting options would improve user experience.